Як налаштувати плавний скролінг на веб-сайті: крок за кроком із прикладами

Плавний скролінг – це ефект, який робить переміщення по сторінці більш приємним та естетичним. Він додає плавність і плавні переходи при прокручуванні з одного розділу до іншого. Ви можете налаштувати плавний скролінг на своєму веб-сайті за допомогою невеликої кількості коду і невеликої кількості зусиль.
Щоб налаштувати плавний скролінг, вам потрібно включити jQuery бібліотеку на вашому веб-сайті. jQuery це швидка і легка бібліотека JavaScript, яка дозволяє вам легко використовувати різні функції і ефекти на вашому веб-сайті. Ви можете завантажити необхідну версію jQuery з офіційного веб-сайту, або ви можете використовувати CDN, щоб завантажити бібліотеку безпосередньо з веб-серверу.
Приклад:
<script src=”https://code.jquery.com/jquery-3.5.1.min.js”></script>
Зачем потрібен плавний скролінг на веб-сайті?

Плавний скролінг є ефективним інструментом для покращення користувацького досвіду під час перегляду веб-сайту. Він додає зручності та естетичності взаємодії з контентом, що допомагає залучити увагу відвідувачів та забезпечити позитивну сприйнятливість веб-сайту. Ось кілька причин, чому плавний скролінг так важливий:
Покращення навігації Плавний скролінг дозволяє користувачам зручно переходити від одного секції до іншої веб-сторінки, замість раптового переміщення. Це полегшує навігацію по сайту і дозволяє швидше знаходити потрібну інформацію. За допомогою плавного скролінгу відвідувачі мають можливість легко прокручувати сторінку вгору або вниз, що створює приємне сприйняття і додає зручності під час перегляду вмісту. | Естетичний вигляд Завдяки плавному скролінгу веб-сайт отримує більш професійний та сучасний вигляд. Замість суворих і раптових переходів, плавний скролінг створює гармонійний рух, що сприяє естетичному враженню. Це особливо важливо для веб-сайтів, що презентують художні твори, фотографії чи продукти, оскільки вони можуть бути більш ефектно та привабливо представлені. |
Розділення контенту Використання плавного скролінгу дозволяє веб-сайтам краще розділити свій вміст на різні секції. Це зручно для веб-сайтів, що мають велику кількість інформації або багато розділів. Користувачі зможуть швидко переходити від одного розділу до іншого за допомогою плавного скролінгу, що допомагає їм швидше знаходити потрібну інформацію. | Відзначення важливої інформації Плавний скролінг може слугувати інструментом, за допомогою якого можна відзначити важливу інформацію або ключові елементи вмісту на веб-сайті. Наприклад, розділений контент може демонструвати поетапну послідовність виконання дій або відображати важливу інформацію відокремлено, залучаючи увагу відвідувачів. Плавний скролінг надає можливість акцентувати увагу на необхідних деталях та зробити веб-сторінку більш привабливою для використання. |
Причини використання плавного скролінгу

Існує кілька причин, чому веб-сайти використовують плавний скролінг:
1. Додатковий візуальний ефект: Плавний скролінг може додати ефектності та гармонії вашому веб-сайту. Він може зробити перехід між розділами плавним та природним, змінюючи швидкість прокрутки в залежності від вмісту. |
2. Покращена навігація: Плавний скролінг дозволяє користувачам легше орієнтуватися на веб-сайті, особливо коли він містить багато розділів або довгий вміст. Він створює відчуття плавності та контролю, що полегшує переходи між розділами за допомогою скролла. |
3. Підвищення впливу: Плавний скролінг може підвищити вплив вашого веб-сайту, залучаючи більше уваги користувачів. Це може бути особливо корисним для продуктів або послуг, де візуальний ефект може допомогти продемонструвати їх унікальність або переваги. |
4. Покращення взаємодії з користувачем: Плавний скролінг може покращити взаємодію між користувачем та вашим веб-сайтом. Він дозволяє впливати на швидкість прокрутки, що дає більше контролю користувачам та може покращити їх досвід використання веб-сайту. |
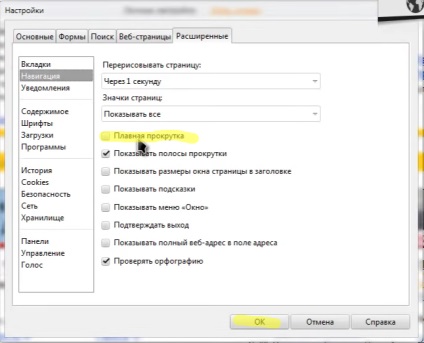
Як налаштувати плавний скролінг на веб-сайті?

Завдяки JavaScript та CSS анімаціям ми можемо застосовувати перехідні ефекти під час прокручування сторінки. Нижче наведено кілька кроків, які ви можете виконати, щоб настроїти плавний скролінг у вашому веб-сайті:
- Додайте клас до кожного посилання на яке ви хочете застосувати плавний скролінг.
- Створіть CSS стилі для цього класу, які будуть відповідати вимогам ефекту плавного прокручування.
- Напишіть JavaScript код, який буде додавати спеціальну функцію скролінгу до кожного посилання з відповідним класом. Цей код можна помістити в тег