Як створити кнопки навігації в презентації: детальна інструкція

Важливо мати належну навігацію в презентації, оскільки це допомагає глядачу легко переміщатися між слайдами та зберігати логіку викладу. Один зі способів створення навігації – використання кнопок навігації. Вони дозволяють глядачу самостійно перехоити до потрібного слайда за допомогою кліку на кнопці. У цій статті ми розглянемо детальну інструкцію щодо створення кнопок навігації в презентації.
Почати варто з вибору програми для створення презентації. Серед популярних варіантів можна виділити Powerpoint, Google Презентації, Keynote. Після цього перейдіть до редагування слайдів та виберіть слайд, на який ви хочете створити кнопку навігації.
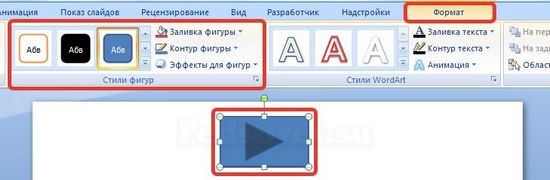
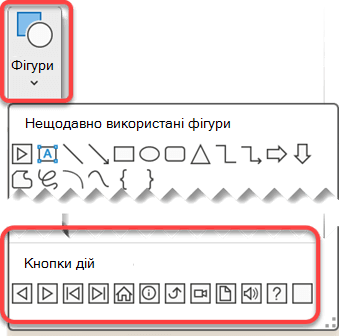
Для створення кнопки навігації ви можете використовувати різні елементи, такі як прямокутники, кола або зображення. Важливо вибрати елемент, який відповідає стилю презентації та є легко розрізнити, щоб глядачу було зручно натискати на кнопку. Звичайно, не забудьте забезпечити кожну кнопку посиланням на потрібний слайд або розділ презентації.
Таким чином, створення кнопок навігації в презентації може бути простим застосуванням певних елементів та посилань. Ви зможете зручно переміщатися по своїй презентації та допомагати глядачам легше зрозуміти ваш матеріал.
Створення кнопок навігації в презентації: інструкція
Крок 1:
Відкрийте програму для створення презентацій та створіть новий документ.
Крок 2:
Виберіть слайд, на якому потрібно створити кнопку навігації.
Крок 3:
Вставте текст, який буде відображатись на кнопці. Наприклад, “Назад” або “Вперед”.
Крок 4:
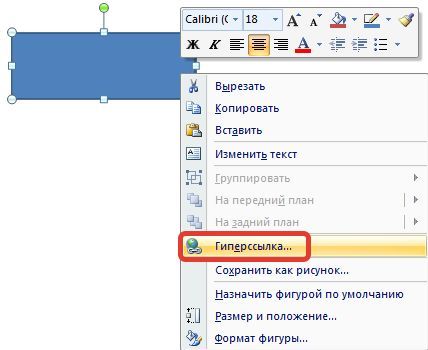
Виділіть текст, який ви вставили, та натисніть правою кнопкою миші. У випадаючому меню виберіть опцію “Створити гіперпосилання”.
Крок 5:
У вікні налаштувань гіперпосилання виберіть опцію “Додати на поточний слайд”.
Крок 6:
Натисніть кнопку “ОК” для підтвердження створення кнопки навігації.
Крок 7:
Повторіть кроки 3-6 для кожного слайда, на якому ви хочете створити кнопку навігації.
Крок 8:
Перегляньте вашу презентацію та переконайтеся, що кнопки навігації працюють на кожному слайді.
Запам’ятайте, що ця інструкція може відрізнятися залежно від програми, яку ви використовуєте для створення презентацій.
Вибір типу кнопки

У презентації на різних етапах можна використовувати різні типи кнопок в залежності від їх призначення і стилю презентації.
Основний тип кнопок – це кнопки навігації, які дозволяють переходити між слайдами. Такі кнопки можуть мати різні стилі оформлення і розміщення на слайді. Наприклад:
- Кнопки у вигляді стрілок – це класичний варіант кнопок навігації. Вони можуть бути розміщені у верхній частині слайда або на його боках. Для цього можна використовувати символи вигляду стрілок (← →) або спеціальні іконки стрілок.
- Кнопки у вигляді точок – це альтернативний варіант кнопок навігації. Зазвичай такі кнопки розміщують у нижній частині слайда і використовують символи вигляду крапок (• • •).
- Кнопки у вигляді вказівника – це неординарний варіант кнопок навігації. Вони можуть мати вигляд стрілки, пальця або будь-якого іншого символу, що вказує на можливість переходу до наступного слайда.
Вибір типу кнопки залежить від оформлення і стилю презентації, а також від основного призначення кнопок. Наприклад, якщо презентація має серйозний характер, варто вибрати класичний варіант кнопок у вигляді стрілок. А якщо презентація має творчий характер, то можна використовувати нестандартні кнопки у вигляді вказівника. Разом з тим, варто враховувати зручність використання кнопок для комфортної навігації слайдів.
Створення кнопки навігації

Щоб створити кнопку навігації, вам знадобиться наступний HTML-код:
- Спершу створіть основну структуру кнопки, додавши елемент
<button>або<a>:
<button>Назва кнопки</button> або <a href="#">Назва кнопки</a>
- Додайте клас або ідентифікатор для кнопки, щоб мати змогу застосовувати стилі до неї:
<button class="nav-button">Назва кнопки</button> або <a href="#" id="nav-button">Назва кнопки</a>
- Щоб навігувати на іншу сторінку або розділ, задайте атрибут
hrefдля елементу<a>:
<a href="page.html">Назва кнопки</a>
- Для стилізації кнопки застосовуйте CSS:
.nav-button { background-color: blue; color: white; }
- Щоб створити групу кнопок навігації, використовуйте елемент
<ul>або<ol>зі списком:
<ul>
<li><a href="page1.html">Кнопка 1</a></li>
<li><a href="page2.html">Кнопка 2</a></li>
<li><a href="page3.html">Кнопка 3</a></li>
</ul>
Таким чином, ви можете створити кнопки навігації в презентації, які допоможуть вам переходити між різними сторінками або розділами.