Як створити просту таблицю в HTML? | Покроковий посібник
Зміст:

HTML – це мова розмітки, яка дозволяє створювати веб-сторінки. Одним з найпоширеніших елементів HTML є таблиці. Таблиці забезпечують організацію і представлення даних в структурованому вигляді.
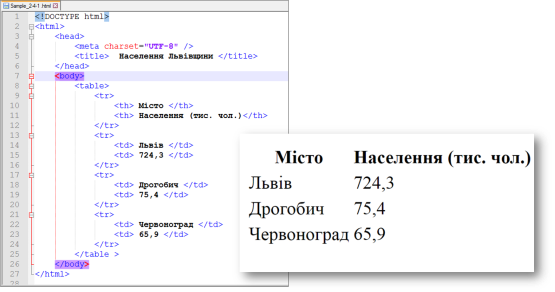
Створення простої таблиці в HTML – це легко і доступно для кожного. За допомогою декількох основних тегів, таких як <table>, <tr> і <td>, ви зможете швидко створити таблицю зі специфікованою кількістю рядків та стовпців.
Крім того, в HTML існує можливість налаштувати вигляд таблиці, додати рамки, колір фону, розміщення тексту та багато іншого за допомогою CSS.
В нашому посібнику ми покажемо вам, як створити просту таблицю в HTML крок за кроком. Ви зможете використати ці основні концепції для створення складніших таблиць зі своїми власними потребами та стилями.
Як створити просту таблицю в HTML? Покроковий посібник
Крок 1: Відкрийте редактор HTML-коду та створіть новий файл.
Крок 2: Введіть наступний код для створення таблиці:
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td>Дані 1</td>
<td>Дані 2</td>
</tr>
<tr>
<td>Дані 3</td>
<td>Дані 4</td>
</tr>
</table>
Крок 3: Збережіть файл з розширенням .html.
Крок 4: Відкрийте файл у веб-браузері та переконайтеся, що таблиця відображається на сторінці.
Це основа для створення простої таблиці в HTML. Для додавання більше рядків або стовпців, просто скопіюйте або додайте нові теги <tr>, <td> або <th> за потреби.
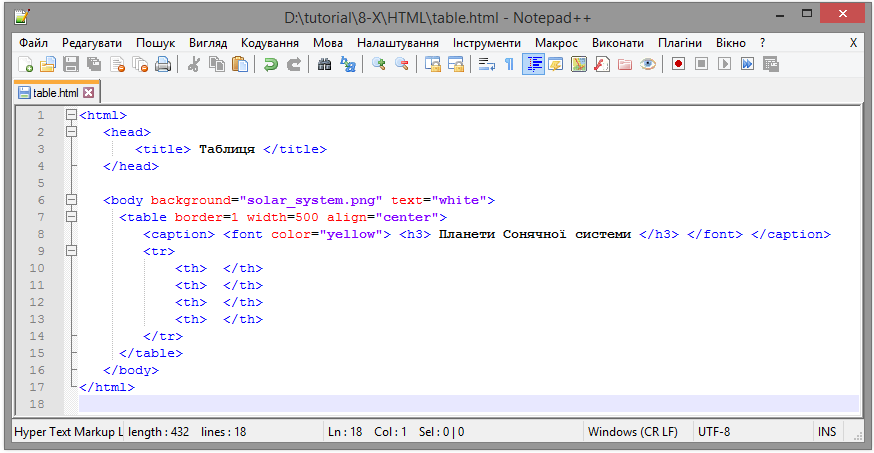
Використання тегу <table> та його основні атрибути
Тег <table> є одним з основних елементів мови HTML і використовується для створення таблиць на веб-сторінці. Він огортає всі елементи таблиці та задає їх відносини між собою.
Основні атрибути тегу <table> включають:
border– задає ширину рамки вокруг таблиці;cellpadding– задає відстань між контентом елементів таблиці та їхніми рамками;cellspacing– задає відстань між рамками елементів таблиці;width– задає ширину таблиці;align– вирівнювання таблиці відносно інших елементів сторінки (наприклад, “left”, “center” або “right”);bgcolor– встановлює фоновий колір таблиці.
Приклад використання тегу <table> з основними атрибутами:
<table border="1" cellpadding="10" cellspacing="0" width="100%" align="center" bgcolor="#ffffff">
<!-- Код елементів таблиці -->
</table>В цьому прикладі ми встановлюємо рамку шириною 1 піксель, відстань між контентом елементів таблиці та їхніми рамками – 10 пікселів, відстань між рамками елементів таблиці – 0 пікселів, ширину таблиці – 100% ширини батьківського елементу, вирівнювання таблиці по центру сторінки і фоновий колір таблиці – білий (#ffffff).
Створення рядків та колонок у таблиці

Для створення таблиці в HTML необхідно використовувати теги <table>, <tr> та <td>.
Тег <table> визначає початок таблиці, а тег </table> – її кінець. Один тег <table> повинен мати відповідну пару тегу </table>.
Рядки в таблиці створюються за допомогою тегу <tr> (від англ. table row). Пара тегів <tr> теж повинна бути в кожному рядку таблиці.
Колонки в таблиці створюється за допомогою тегу <td> (від англ. table data). Пари тегів <td> розташовуються всередині тегів <tr> і визначають окремі комірки (колонки) в рядку таблиці.
Отже, для створення таблиці з двома рядками і трьома колонками, необхідно застосувати відповідний набір тегів:
<table>
<tr>
<td>Рядок 1, колонка 1</td>
<td>Рядок 1, колонка 2</td>
<td>Рядок 1, колонка 3</td>
</tr>
<tr>
<td>Рядок 2, колонка 1</td>
<td>Рядок 2, колонка 2</td>
<td>Рядок 2, колонка 3</td>
</tr>
</table>У даному прикладі <table> становить початок таблиці, а </table> – її кінець. Перший <tr> визначає перший рядок, а другий <tr> – другий рядок. Кожен рядок містить три комірки (колонки) виділені тегами <td>.
Таким чином, створивши таблицю з довільною кількістю рядків і колонок, можна легко структурувати дані та представити їх у зручному для сприйняття вигляді.
Додавання контенту та форматування таблиці
Щоб додати контент до таблиці, ми просто додаємо текст або інші елементи HTML в середину відповідних тегів
Наприклад, щоб додати текст у перший стовпець, ми вставимо його між відкриваючим і закриваючим тегами
<td>Текст</td>Якщо потрібно додати текст у певний рядок і стовпець, ми зробимо те саме, але додамо цільовому елементу атрибут rowspan або colspan з відповідним значенням. Наприклад, щоб розтягнути текст на два стовпці, ми перепишемо відповідний тег
<td colspan="2">Текст</td>Також, за потреби, ми можемо форматувати контент таблиці за допомогою різних CSS-властивостей. Наприклад, щоб зробити текст жирним, ми використовуємо тег :
<td><strong>Жирний текст</strong></td>Або щоб виділити текст курсивом, ми використовуємо тег :
<td><em>Курсив</em></td>І таким чином, ми можемо додати контент у будь-який елемент таблиці та форматувати його за допомогою HTML-тегів.