Як зробити автоматичний перехід між слайдами: кращі способи для вашого сайту

Автоматичний перехід між слайдами є важливою функцією на сучасних веб-сайтах, що мають галереї, каруселі, презентації та інші елементи, які вимагають регулярного переходу між вмістом. Цей ефект забезпечує плавний перехід між слайдами без необхідності вручну клацати по кнопкам або об’єктам управління. Основне завдання полягає у створенні зручного та привабливого користувацького інтерфейсу, який допоможе відвідувачам сайту легко переглядати вкладки, фотографії або інформаційні слайди.
Одним з кращих способів зробити автоматичний перехід між слайдами є використання JavaScript-бібліотеки, такої як Swiper.js або Slick Slider. Ці бібліотеки надають готові рішення, які можна швидко та легко впровадити на вашому сайті. Вони мають багато корисних функцій, таких як адаптивний дизайн, керування з клавіатури, багатомовність тощо. Крім того, вони надають детальну документацію та приклади використання, що полегшує їх використання навіть для початківців.
Іншим підходом є написання власного коду на JavaScript або jQuery для автоматичного переходу між слайдами. Цей метод може потребувати більше часу та зусиль, але дозволяє повністю контролювати вигляд та поведінку переходу. Вам буде потрібно визначити час переходу між слайдами, змінити активний слайд та реалізувати інші функції, які вам потрібні. Цей підхід ідеально підходить для тих, хто має досвід у програмуванні або хоче повністю контролювати перехід між слайдами на своєму сайті.
Як змінити слайди без перезавантаження: найкращі способи для ваших сторінок

На сучасних веб-сторінках, особливо сайтах з динамічним вмістом, часто використовується ефект переключення слайдів.
Це дозволяє створити привабливу, інтерактивну презентацію, де користувач може переглядати різні зображення,
рекламні банери або інформаційні повідомлення без перезавантаження сторінки.
Існує кілька основних способів досягнення автоматичного переключення слайдів.
Один з них – використання JavaScript-бібліотек, наприклад jQuery або Slick Slider.
Завдяки цим бібліотекам ви можете зручно керувати переходами між слайдами,
налаштовувати швидкість переходу, ефекти переключення і інші параметри.
Ще один спосіб – використання CSS-анимацій. Створення простих анімацій на CSS-і покаже вам вміст з подібного роду,
SHAPELY, ANIMATE CSS, SKROLLR, WOAHJS, тощо. Застосовуючи зазначені анімації і стилі CSS, ви зможете створити
привабливу та динамічну поверхню на сторінці, яка змінюватиметься без перезавантаження сторінки.
Також, для створення автоматичного переходу між слайдами можна використовувати мову програмування PHP.
PHP-скрипти можна використовувати для автоматичного оновлення вмісту сторінки без повного перезавантаження,
що робить цей спосіб досить поширеним.
Загалом, спосіб, який ви оберете для автоматичного переходу між слайдами, залежатиме від ваших потреб
і рівня володіння різними технологіями. Рекомендується тестувати різні варіанти та експериментувати
з налаштуваннями, щоб знайти найкращий спосіб, який задовольнить ваші потреби.
Горизонтальний перехід – надійний спосіб для вашого веб-сайту

Горизонтальний перехід дає можливість створити вражаючу інтерактивність для вашого веб-сайту. За допомогою нього ви можете легко відображати ваші контентні блоки або зображення на цікавий та привабливий спосіб.
Існує кілька способів реалізації горизонтального переходу на вашому веб-сайті. Один з них – використання CSS-анімації. Ви можете надати стилізацію і анімацію вашим слайдам за допомогою CSS класів. Потім, за допомогою JavaScript, ви можете додати функціонал автоматичного переходу між слайдами.
Інший спосіб – використання готових бібліотек, таких як jQuery або Slick Slider. Ці бібліотеки мають вбудовану функціональність для горизонтального переходу між слайдами і легко налаштовуються.
Якщо ви плануєте використовувати горизонтальний перехід на вашому веб-сайті, не забудьте про деякі особливості. Пам’ятайте, що візуальні ефекти можуть вплинути на швидкість завантаження сторінки, тому використовуйте їх обережно. Також зверніть увагу на адаптивність вашого веб-сайту, щоб ваш горизонтальний перехід працював коректно на різних пристроях та екранах.
Зробити автоматичний перехід між слайдами на вашому веб-сайті – це швидкий та ефективний спосіб покращити користувацький досвід та зробити ваш веб-сайт більш цікавим та привабливим для відвідувачів. Використовуйте горизонтальний перехід на вашому веб-сайті і бачте, як ваш контент оживає!
Автоматичний перехід між слайдами: рецепти успіху
Перехід між слайдами є важливою функцією багатьох веб-сайтів. Він робить зміну контенту більш привабливою і сприяє залученню уваги відвідувачів. Якщо ви плануєте створити автоматичний перехід між слайдами на своєму сайті, ось декілька рецептів успіху, які вам допоможуть.
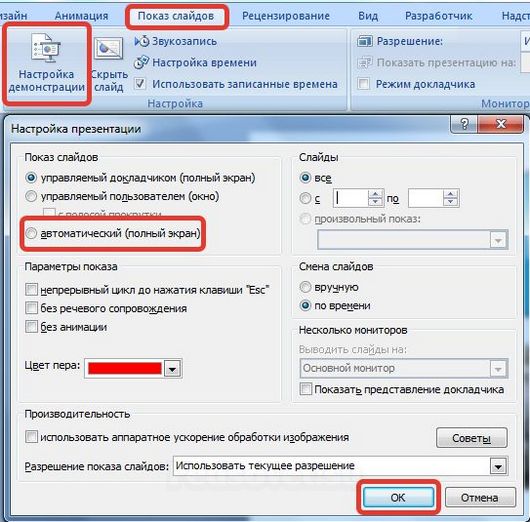
1. Визначте інтервал часу:
Перший крок до успішного автоматичного переходу між слайдами – визначення інтервалу часу, через який буде змінюватися слайд. Найчастіше вживаються інтервали від 3 до 10 секунд. Важливо знайти баланс, щоб слайд достатньо довго відображався, але не надто тривалий.
2. Розміщення навігації:
Щоб користувач міг керувати переходом між слайдами самостійно, рекомендується розмістити навігаційні елементи, такі як кнопки або точечні індикатори. Це надасть відвідувачам більше контролю над переглядом слайдів і поліпшить їх взаємодію з вашим сайтом.
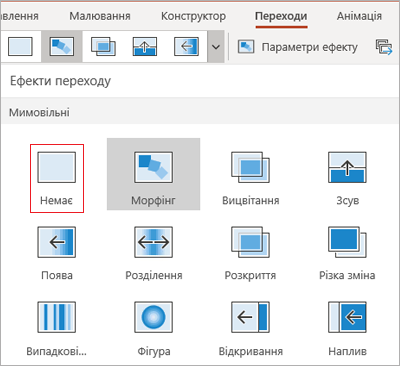
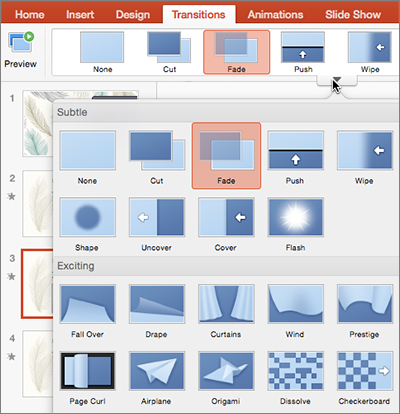
3. Додайте ефекти переходу:
Додавання ефектів переходу між слайдами зробить їх більш цікавими і привабливими. Ви можете використовувати анімацію, зміну прозорості або інші спеціальні ефекти. Головне – не переборщіть і не забудьте про універсальність для всіх веб-браузерів і пристроїв.
4. Оптимізація зображень:
Зображення можуть займати багато місця і сповільнювати завантаження сторінки. Перш ніж використовувати їх для слайдів, зробіть оптимізацію зображень. Зменшення розміру файлів без втрати якості покращить продуктивність вашого сайту і забезпечить швидке завантаження.
5. Дбайте про адаптивність:
Веб-сайти мають виглядати добре на різних пристроях, від комп’ютерів до мобільних телефонів. Переконайтеся, що ваш автоматичний перехід між слайдами працює на різних розмірах екрану і забезпечує зручний досвід для всіх користувачів.
Використовуючи ці рецепти успіху, ви зможете створити привабливий і функціональний автоматичний перехід між слайдами на своєму веб-сайті. Це додасть динаміки та приверне увагу відвідувачів, зробивши перегляд контенту більш захоплюючим.