Як зробити скрол для тексту: прості методи та кроки
Зміст:

Скрол – це корисний елемент веб-дизайну, який дозволяє користувачам прокручувати довгі текстові блоки або сторінки. Завдяки скролу, можна відобразити більше інформації на одній сторінці, що значно полегшує навігацію для читачів та покращує користувальницький досвід.
У цій статті ми розглянемо прості методи і кроки, які допоможуть вам зробити скрол для вашого тексту. Зазвичай, скрол реалізується за допомогою CSS та JavaScript. Ми розглянемо кілька базових підходів, які вам знадобляться для створення скролу на вашому сайті.
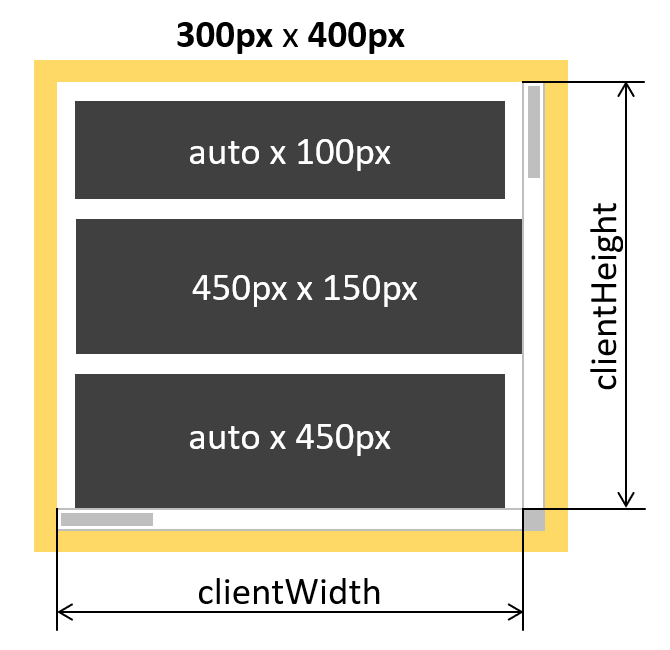
Перш за все, вам потрібно визначити контейнер для вашого тексту, в якому він буде прокручуватися. Для цього ви можете використовувати HTML-теги, такі як div або section, та задати їм стилізацію з CSS. Не забудьте встановити фіксовану висоту контейнера, щоб зробити його прокрутку.
Як зробити скрол для тексту?
Перший метод: Використання CSS

Перший спосіб – це використання CSS для створення скролу. Вам знадобиться розділ CSS коду, що відповідає за стилізацію скролу. Для цього використовуйте властивість overflow: auto; для контейнера з текстом. Наприклад:
<div style="width: 300px; height: 200px; overflow: auto;">
<p>Ваш текст тут...</p>
</div>У цьому прикладі ми створили контейнер з розмірами 300px на 200px та увімкнули вертикальний скрол. Якщо текст буде довший за розміри контейнера, то з’явиться скролінг.
Другий метод: Використання JavaScript
Другий метод – це використання JavaScript для створення скролу. Вам знадобиться JavaScript-код, який додає функціонал прокрутки до вашого контейнера з текстом. Наприклад:
<div id="container" style="width: 300px; height: 200px;">
<p>Ваш текст тут...</p>
</div>
<script>
var container = document.getElementById("container");
container.style.overflow = "auto";
</script>У цьому прикладі ми додали ідентифікатор container до нашого контейнера з текстом і встановили значення властивості overflow на “auto” за допомогою JavaScript. Це дозволяє додати скрол до контейнера.
Ці два прості методи дозволяють створити скрол для тексту на вашій веб-сторінці. Ви можете використовувати CSS або JavaScript в залежності від ваших вимог і навичок програмування. Обидва методи є ефективними і дозволяють зручно прокручувати вміст вашої сторінки.
Прості кроки для додавання скролу до тексту

Щоб додати скрол до тексту на веб-сторінці, можна використовувати прості методи та кроки. Нижче наведено послідовні дії, які потрібно виконати для досягнення цієї мети:
крок 1: Створіть контейнер, у якому буде розміщений текст, який ви хочете зробити прокрутним.
крок 2: Налаштуйте розміри контейнера, встановивши його ширину та висоту за допомогою CSS.
крок 3: Встановіть властивість “overflow” контейнера на значення “auto” або “scroll”. Це дозволить тексту прокручуватися, коли вміст виходить за межі контейнера.
крок 4: Додайте текст до контейнера. Він буде автоматично прокручуватися, якщо вміст перевищує розміри контейнера.
крок 5: Застосуйте стилі до тексту за допомогою CSS, щоб він виглядав належним чином.
крок 6: Переконайтеся, що контейнер з текстом розміщений на веб-сторінці відповідним чином. Врахуйте позиціонування, відступи і розміри контейнера, щоб він виглядав гармонійно.
І це все! Тепер ваш текст буде мати прокрутку, яка дозволяє переглядати вміст, коли він не вміщується повністю на екрані. Не забувайте налаштовувати стилі та розміри контейнера так, щоб він відповідав ваших потребам і навколишньому дизайну.
Прості методи стилізації скролбару

1. Колірний фон скролбару: Ви можете змінити колір фону скролбару, використовуючи властивість CSS background-color. Наприклад: scrollbar-color: blue;
2. Колір полоски скролбару: Ви можете також змінити колір полоски скролбару, використовуючи властивість CSS color. Наприклад: scrollbar-color: blue; scrollbar-thumb-color: white;
3. Розмір скролбару: Ви можете змінити розмір скролбару, встановивши властивість CSS width та height. Наприклад: scrollbar-width: 10px; scrollbar-height: 100px;
4. Відображення скролбару: Ви можете приховати скролбар, встановивши властивість CSS overflow на значення hidden. Наприклад: overflow: hidden;
Ці прості методи стилізації скролбару дозволять вам настроїти вигляд сторінки зручним і привабливим способом. Експериментуйте з різними властивостями CSS, щоб знайти найкращий вигляд для свого веб-сайту або веб-додатку.